Как создать структуру дизайна веб-сайта
Как создать структуру дизайна сайта? Запуск веб-сайта выглядит чрезвычайно сложной задачей. Но вы можете добиться успеха при наличии соответствующих ресурсов, советов и визуальной помощи. В результате мы создали краткое подробное руководство, которое покажет вам, как создать веб-сайт.

Кроме того, как создать веб-сайт, который приводит потенциальных клиентов. Пользовательский опыт и удобство использования одинаково важны для достижения целей вашего веб-сайта по информированию и превращению посетителей в клиентов.
Поскольку веб-дизайн — это создание гибкости, давайте рассмотрим его. Построение структуры дизайна веб-сайта не требует высокого интеллекта, поэтому мы поможем вам с помощью этой простой инструкции. Это влечет за собой знакомство с вашим предприятием. Вы также можете прочитать эту статью, чтобы узнать, как начать дизайн мобильного приложения.
8 шагов, чтобы создать идеальную структуру веб-сайта
Ниже приведены шаги, которые необходимо выполнить для успешного создания структуры.
Получите фундаментальное понимание вашего бизнеса в первую очередь
Это важно во все времена; не только когда вы общаетесь с человеком, который будет разрабатывать структуру вашего сайта; это также важно для вас.

- Он раскроет происхождение вашего или моего исследования и предоставит основные сведения, необходимые для того, чтобы вы могли видеть, что они делают и каково ваше отношение к ним.
- Кроме того, это продемонстрирует, насколько вы отличаетесь от них.
- По крайней мере, в фундаментальном масштабе.
- И это предпосылки для проведения тщательного исследования ключевых слов.
Выберите ваше доменное имя
Доменное имя — это один из самых важных вариантов выбора, поскольку оно действует как URL-адрес вашего веб-сайта.

- Если выбранное вами имя недоступно, вы можете подумать об изменении его, пока не приступите к разработке презентации.
- Если да, вы можете приступить к поиску различных расширений домена.
- Когда вы выбрали идеальное доменное имя — в идеале имя вашей компании.com — пришло время купить его и убедиться, что вы являетесь его владельцем.
Анализ конкуренции
Хотя технически мы все еще изучаем ключевые слова на этом этапе, мы углубимся в конкуренцию за ваш веб-сайт.

- Прочитав это, вы поймете, как можно улучшить структуру дизайна вашего веб-сайта.
- Вы исследуете их и, возможно, обнаруживаете полезную возможность, которой вы можете воспользоваться.
- Не забудьте сохранить ключевые слова и удалить неподходящие. Получите как можно больше вариантов ключевых слов, а затем исключите те из них, которые не будут работать, проверив их.
Итак, теперь, когда исследование завершено, мы можем перейти к нашей основной задаче через Даллас Веб-дизайн: планирование структуры веб-сайта.
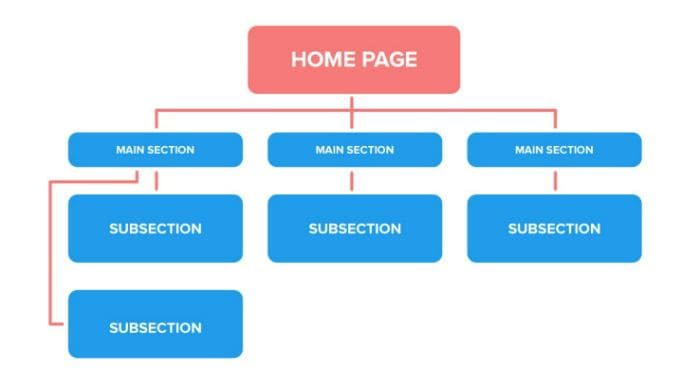
Создайте план иерархии веб-сайта
Вот когда для вас начинается настоящая работа. По сути, на этом этапе вы создадите систему, которая будет упорядочивать ваши данные логичным и доступным образом.

- Вы рисуете диаграмму с основными страницами вверху, а затем структурируете свои темы сверху вниз.
- Обеспечьте простоту. Как только вы начнете создавать свою навигацию и структуру URL, это будет полезно.
- Это то, как это выглядит в основном смысле, но давайте немного конкретнее.
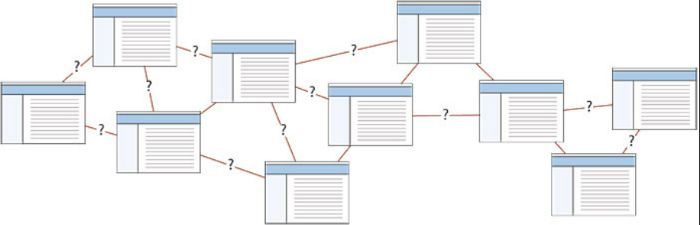
Создайте структуру URL для ваших веб-сайтов
Теперь рассмотрим общую картину. Так выглядит большинство структур URL.

- У вас есть домашняя страница, услуги, о нас, образцы работ, ссылки, блог и контактная информация.
- Используйте ключевые слова в URL везде, где это возможно; это имеет решающее значение для ваших сообщений в блоге. Это также видно в структуре примера.
- Не используйте символы подчеркивания при создании структуры URL-адреса; вместо этого используйте дефисы (-).
- От этого выиграют как ваш SEO, так и пользовательский опыт.
- Тогда ваши действия должны быть такими же.
- Теперь, когда у вас есть структура URL, пришло время построить вашу навигацию.
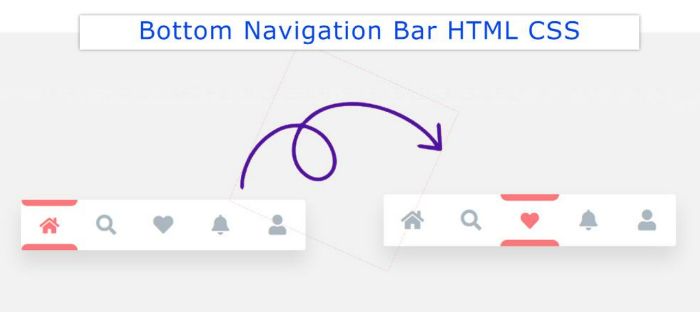
Создайте логичную и простую систему навигации
У вас не должно возникнуть проблем с созданием навигации для структуры дизайна вашего веб-сайта, если вы ее спланируете.

- Навигация на вашем веб-сайте электронной коммерции работает по аналогичной концепции. Чтобы вы могли лучше понять, как это выглядит, вот пример.
- Сделайте его компактным, чтобы ваша навигация и структура URL-адресов не скрывали самые важные страницы слишком глубоко.
- Хотя вы не должны полностью придерживаться «правила трех кликов», вы должны убедиться, что ваши ключевые страницы легко найти.
- Это означает, что вашему пользователю не придется копаться в ваших страницах, чтобы найти то, что он ищет.
Создайте свою навигацию с помощью CSS и HTML
Использование HTML и CSS для разработки вашей навигации — самый безопасный подход к тому, чтобы пауки могли ее прочитать.

- Не перегружайте навигацию верхнего уровня элементами, потому что это может спутать плохой пользовательский опыт и кластеризацию. Это не то, что вы хотите.
- Сайты, которые по существу находятся вне основной навигации.
- Там это не уместно. Оставьте свои отдельные продукты.
Разработайте план внутренних ссылок
Проще говоря, он передает авторитет или «SEO-сок» одной страницы другим страницам, на которые она ссылается. Он играет важную роль в SEO.

- Власть с вашей домашней страницы должна распространяться на другие страницы, если большинство обратных ссылок для управления вашим веб-сайтом указывают на вашу домашнюю страницу.
- Некоторые из них проходят через вашу навигацию, но если вы используете структуру бункера, вы хотите, чтобы некоторые из них были в ваших сообщениях в блоге и на страницах категорий.
- Что делает структуру вашего веб-сайта эффективной, так это внутренняя связь.
- Это делает структуру вашего веб-сайта более логичной, облегчает пользователям навигацию и определяет иерархию ваших общих материалов.
Делитесь внутренними ссылками только внутри записей, относящихся к той же тематической категории. И давай жить.
Часто задаваемые вопросы
Какой должна быть структура дизайна сайта?
Вы можете думать об оптимальной структуре веб-сайта как о пирамиде. У него есть домашняя страница и несколько категорий, подкатегорий, статей и страниц. Домашняя страница должна быть в верхней части идеального макета веб-сайта, за ней следуют категории, подкатегории, отдельные статьи и страницы.
Что такое макет и структура веб-сайта?
Структура веб-сайта определяется шаблоном (или структурой), называемым макетом веб-сайта. Он служит для организации информации на веб-сайте для пользователей и владельца веб-сайта и размещает наиболее важные компоненты веб-сайта в центре внимания. Он предлагает очевидные пути для навигации по онлайн-страницам.
Какие характеристики отличают отличный дизайн сайта?
Отличный дизайн веб-сайта должен выполнять свое предназначение, привлекая посетителя и передавая его конкретное сообщение. На хороший дизайн веб-сайта влияют несколько элементов, в том числе согласованность, цвета, шрифт, изображения, простота и полезность.
Что означают структура и дизайн сайта?
Структура сайта, также известная как архитектура веб-сайта, описывает, как устроен ваш веб-сайт или как различные разделы связаны друг с другом для удобства пользователей. Это важно для поисковой оптимизации, а также с точки зрения пользователя.
Чем отличается веб-сайт от страницы на веб-сайте?
Веб-страница — это отдельная веб-страница с определенным URL-адресом. Напротив, веб-сайт представляет собой набор различных веб-страниц с информацией по различным темам, связанных под одним доменным именем.
Вывод
Сохраните это руководство в качестве справочника по структуре веб-сайта. В результате вы всегда можете обратиться к нему, если у вас есть вопросы относительно лучших практик или фундаментального дизайна, которые «делают» и «не делают».
Никогда не забывайте творчески присматриваться к своим соперникам и никогда не отказывайтесь от советов лучших. Если вы будете следовать инструкциям в нашей статье, вы сможете быстро превратить унылый дизайн в приятный просмотр.





![Как разблокировать Adobe Flash Player [Step-By-Step Guide]](https://20q.ru/wp-content/uploads/2022/09/adobe-768x416.jpg)
